You must have heard of the picture compression technology,Otherwise you will not care about this issue。Yes,Saying about a picture is worth a thousand words,How to write a blog with pictures can not do? but,Once the distribution map,It will definitely increase the traffic load on a single page - which delayed the loading time from the side of your page。
In today's blog mostly independent "Liuyang"in the case of,Load flow more 1KB,You may have to allow your browser to turn on a half-day chrysanthemum。Many of my friends have turned cdn mode,However, the attendant is various caching and synchronization pain (shall I put it? I actually seven cattle delete the old files you want to synchronize the new file time she had changed out of an older version comes out!),In view of these circumstances,If your blog speed is OK,Wish it radically faster - to compress the size of the picture is a good choice - especially but alsoLossless compression。
But the picture is too cumbersome compression,But also to make every special compressed version of the image,Sometimes readily write a tutorial,With pictures of countless,Picture little,But a lot of wins in the number of,Pressure is not made,Not pressure nor。
Now I'll give you recommend WordPress Plug-in,It calls the famous Smush.it Image compression API site,Online can help you with this image compression work - is commendable - basic lossless。
This plug-in name is:WP Smush
It can be fully automated to help you complete the picture of lossless compression work!
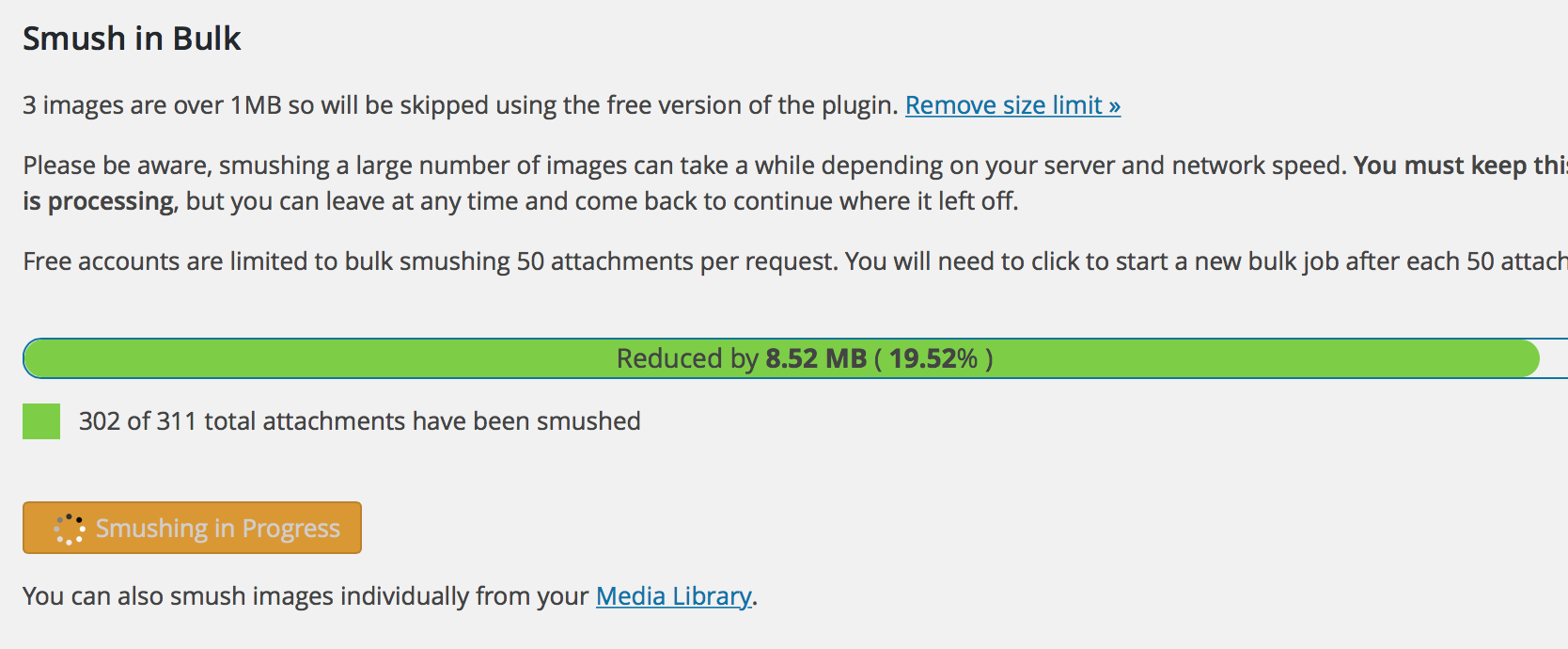
how do I say this? You do not need to completely replace care work,Click,Space among all picture attachments are automatically WP Smush upload to Smush.it The compression,Download back then replace the original file!
and,Since then,You upload each picture,It will be automatically compressed! It is not very Cock?
Of course,Free version is limited,butAre acceptable:
- For example, one can only compression 50 Documents,Then you need to start again compressed sequence (but the picture will automatically after it!);
- Such as backup function does not exist (I have used the station to full backup Dropbox);
- For example, more than 1M picture can not be compressed, etc.。
As a comparison,I can say a few benefits paid version:
- Multi-channel lossless compression,Than the average of at least twice the compression ratio higher;
- Advanced lossless compression,Each bit drained;
- 1M above picture compression;
- There is no longer a limit 50;
Other,Looks like there are other members of the license fee purchase a lot of plug-ins? (Anyway, I could not even buy pages are not open -。-)
In short
After WP Smush After compression,Pictures accounting for how much space I do not care about,It is important to enhance the page loading speed,Illustration certain chrysanthemums will not turn so long ╮(╯▽╰)╭
ps:The reason why the station optimization,Because pocketed decided not to use the CDN accelerates,You see,The current rate but still acceptable -
Original article written by LogStudio:R0uter's Blog » WP Smush automatic image lossless compression
Reproduced Please keep the source and description link:https://www.logcg.com/archives/934.html