在使用 Xcode 做 app 應用開發的時候,設計一下應用的 UI 界面是家常便飯,但是每次都要運行然後去模擬器裡查看輸出一件很麻煩的事情,尤其是當需要修改的元素很多、而且需要配適各種屏幕大小的時候——畢竟,現在 iPhone 的產品線不再那麼單一了。
所以,一口氣運行三四個模擬器這種事情恐怕也就只有你能幹得出來了。
其實,Xcode 並不是沒有給我們提供更方便的選擇——在storyboard編輯頁面,完全可以直接預覽 UI 而不需要編譯後在模擬器裡運行。
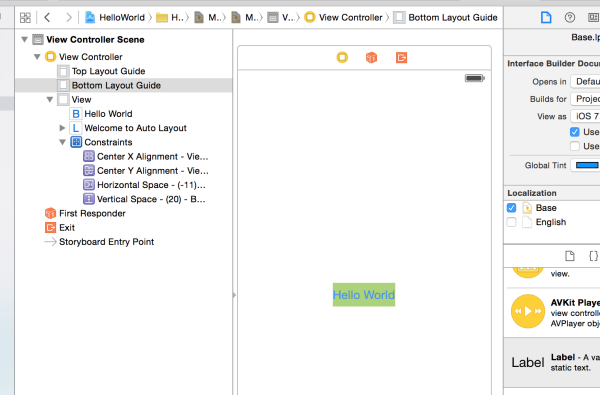
現在,我們來創建一個示例項目,這個項目我只添加了一點點基本的元素作為演示,這並不是一個完整的項目。
這個時候如果我想看看這個界面在手機上的真實模樣,那麼一般來講使用 cmd+r 編譯運行,那麼 Xcode 就會自動調用模擬器來顯示——如果我想看在其他型號的 iPhone 上的預覽,那麼我就需要重新選擇環境,然後再編譯一次,相當的麻煩。
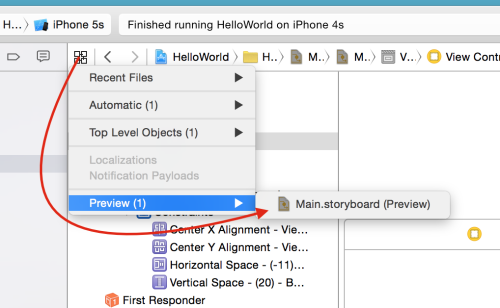
如上圖顯示,我們點擊工作區左上角的那個方塊,然後在出現的菜單當中選擇最末尾的“Preview”,然後按住 option + shift 按鈕再點擊它。
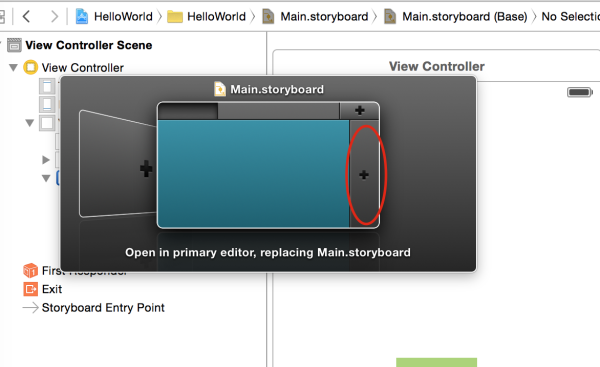
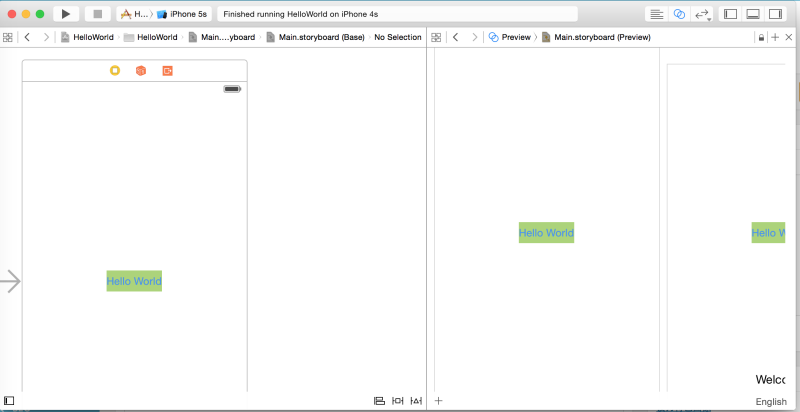
在彈出的這個窗口當中,我們用鼠標雙擊那塊青色區域右邊的加號,這時候你就發現 Xcode 中的輔助窗口(默認是隱藏的)從代碼變成了預覽區域,這裡邊默認是 iPhone4s 的大小,你已經能夠看到你的 UI 的預覽了。
怎麼樣,這樣的預覽,可是即時的哦~再也不用來回編譯代碼啦!
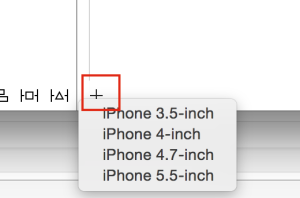
要添加其他尺寸的屏幕預覽,只需要點擊預覽窗口左下角的“+”號即可!
本文由 落格博客 原創撰寫:落格博客 » 在 Xcode 中直接預覽應用 UI
轉載請保留出處和原文鏈接:https://www.logcg.com/archives/1007.html