發現
因為之前路由一直想要嘗試使用第三方的社會化評論框來取代WP自身的評論,但是奈何無論如何也找不到合適的選擇,現在只好再次換回了自帶的評論框。(好吧反正也沒人會來評論。)
但是換回自帶的評論框後發現了一個問題,那就是當開啟了Ajax之後無論發布什麼內容的評論,都會導致{“錯誤”:”get from image source failed: E405″}報錯從而無法發布評論。
原因
經google後得到結論,根據這裡的記錄表明是七牛CDN的問題。當然,事實證明確實是CDN的問題,但可能並不只有七牛才會導致這樣的吧,或者我們可以猜想,是CDN導致了這個問題。
原理就是CDN把你的評論-ajax.js文件給緩存走了,結果導致路徑錯誤,這時候我們有兩種選擇來修復這個問題。
- 修改js文件讓它能夠支持你的CDN路徑
- 將這個文件單獨排除在CDN的鏡像列表之外
解決辦法
1、修改comments-ajax.js文件
這種方法的好處是你依舊可以體驗完整的CDN鏡像服務,你需要打開你主題目錄下對應的文件然後修改它,找到如下的代碼段(一般應該是在開頭的)
|
1 2 3 4 5 |
var i = 0, got = -1, len = document.getElementsByTagName('script').length; while ( i <= len && got == -1){ var js_url = document.getElementsByTagName('script')[i].src, got = js_url.indexOf('comments-ajax.js'); i++ ; } |
然後就在代碼後邊加入這樣一句話
|
1 |
js_url = js_url.replace('logcg.qiniudn.com','www.logcg.com'); |
這樣,修改完成後應該是下邊的樣子
|
1 2 3 4 5 6 |
var i = 0, got = -1, len = document.getElementsByTagName('script').length; while ( i <= len && got == -1){ var js_url = document.getElementsByTagName('script')[i].src, got = js_url.indexOf('comments-ajax.js'); i++ ; } js_url = js_url.replace('logcg.qiniudn.com','www.logcg.com'); |
然後就保存上傳就好了,當然,我希望你能搞定七牛的文件更新XD。
2、添加CDN鏡像例外
如果你和我一樣是使用WP超高速緩存來開啟CDN鏡像的,那你也可以選擇我這種修復辦法——直接將這個js文件排除在鏡像列表之外就好了,雖然加載的時候多了一個js文件,但省去了對付七牛那個緩慢的刷新過程,其實還是很不錯的,立竿見影啊~
另外,我想其他的CDN插件應該也會有類似的排除功能,你可以領會精神然後自己去插件裡找找——至於直接使用代碼實現CDN的大神……請出門左轉╮(╯▽╰)╭
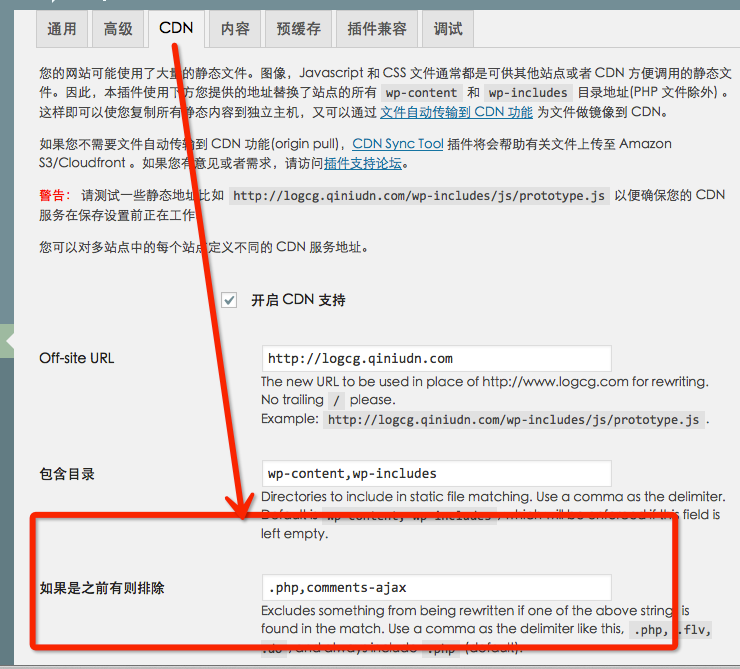
好了,找到你WP超高速緩存的CDN頁面,然後在下邊找到“如果是之前有則排除”這一項,將評論阿賈克斯填寫進去就好了。
[警告]
記得多個語句之間用英文的逗號來分隔哦!
[/警告]
填寫完成的樣子如圖所示:
這樣,就只有這一個文件被排除在CDN之外了。
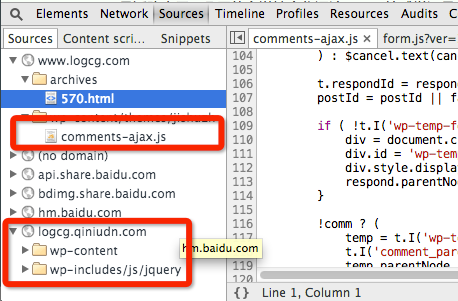
同時,你可以在頁面當中檢查元素來驗證,比如說這樣:
這個時候你去測試評論,就發現已經可以正常使用啦。
路由當時可是同時提交了七牛緩存更新的,截止到這篇文章寫完,七牛那邊的文件依舊更新不能╮(╯▽╰)╭
總之,還是這樣的辦法有效瓦~下次如果更換了CDN,也不用再去手動修改js地址了。
本文由 落格博客 原創撰寫:落格博客 » 使用七牛CDN導致ajax評論報錯{“錯誤”:”get from image source failed: E405″}
轉載請保留出處和原文鏈接:https://www.logcg.com/archives/579.html


嗯,根據網上的代碼改好了,卻發現還是不行,看到“然後自己去插件裡找找”就突然想到,是不是插件問題,把靜態化插件停用,再試,果然好了,感謝!
ヽ(^。^)丿
收藏了,非常需要這個
有幫助就好:)
贊,跟博主一樣。現在換回Wordpress默認評論框了
:)握爪。
你的這個寫得非常詳細。
謬讚了^_^
很不錯的思路,我的評論反正被我玩壞了,用的安全寶的cdn,後來就出錯了~囧死了~
當時我也是各種搞,後來回過頭一看發現:唉? WP Super Cache就有這個功能嘛………………………………XD。汗如雨下呢。
🙂 你看,已經可以評論了呢╮(╯▽╰)╭